Most of the startups / founders choose to outsource their product development due to shortage of development talent, business domain experts or to skip the hassle of recruiting quality talent and instead start building their product asap and ship it.
At Cybrilla, we get the opportunity to chat with many such founders / companies who have gone with the outsourcing model but have had a really bad experience. Most have had a terrible time managing product development, meeting launch dates, managing different development teams, project delays etc.
Unfortunately most of them have unrealistic expectations w.r.t budget and time about building their product.
If you are one of them, here is a list of things that we recommend to reduce the overall project cost and time.
1> Wireframe your idea :
As a founder / product owner, wireframe your products user flow before you speak to a development shop. It’s one of the most important steps when presenting your idea to someone.
Most of us have an idea that exists only in our head. Wireframes helps to get that idea out of the head and onto a piece of paper. Once your idea is on a piece of paper, you can easily visualize how it works rather than just thinking about how it will work.
It also helps you to jot down different ways a user can flow through the application. Wireframes act as the blueprint for product development.
More importantly it helps the development shop to break down the requirement into user stories.
User stories represent the different features of your product. They serve as guidelines to product development. Exhaustive wireframes will help the development shop to break down the requirements into user stories.
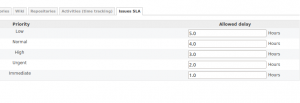
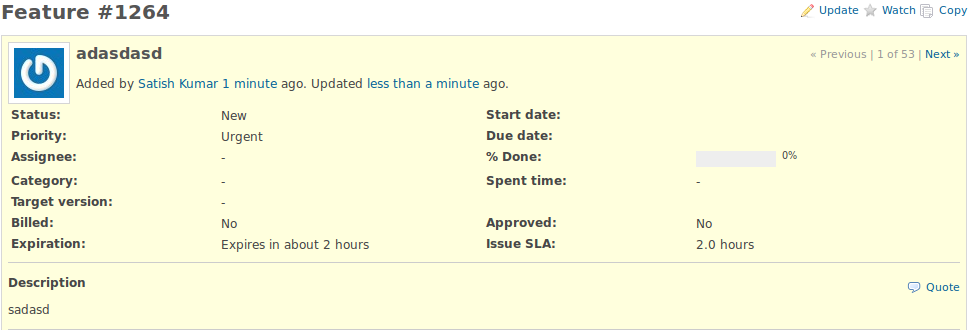
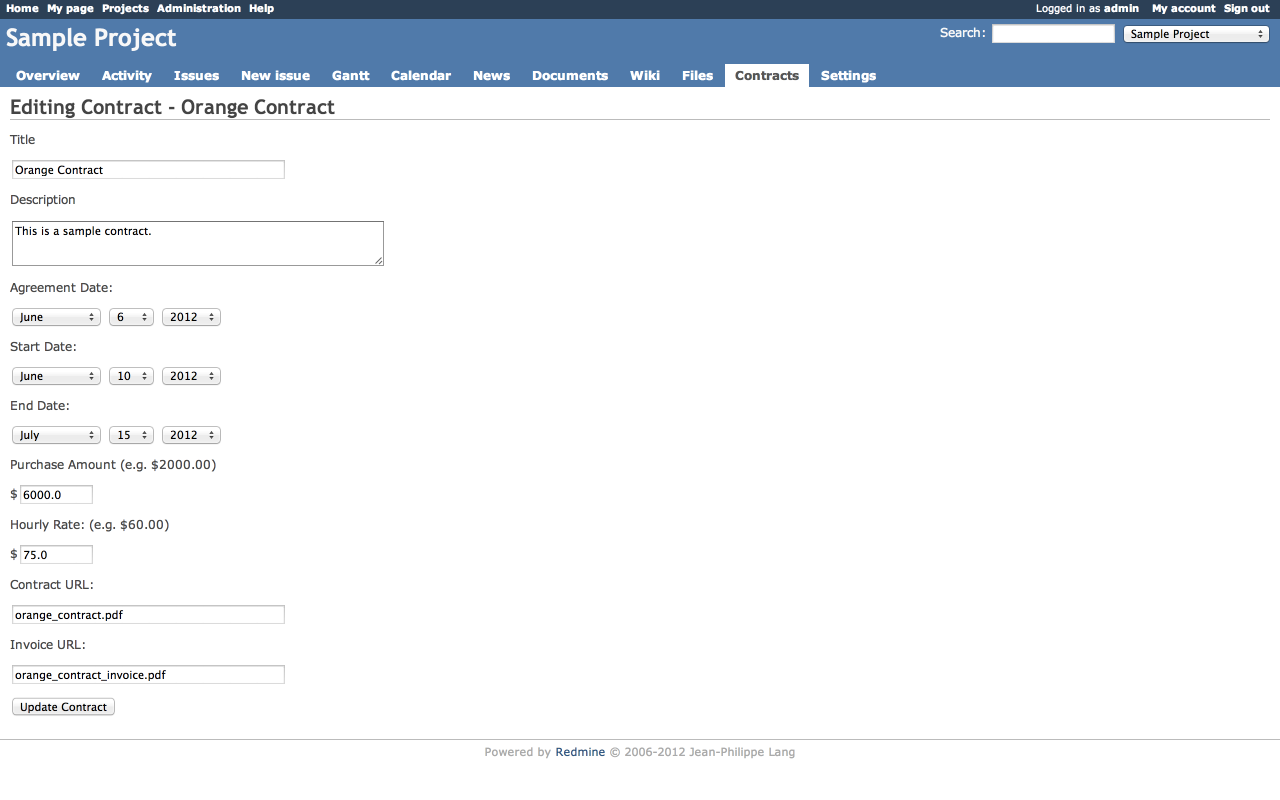
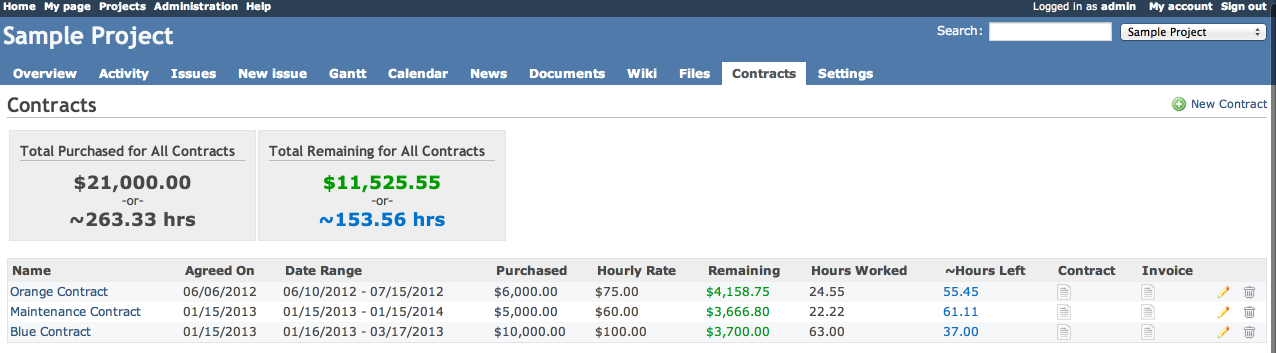
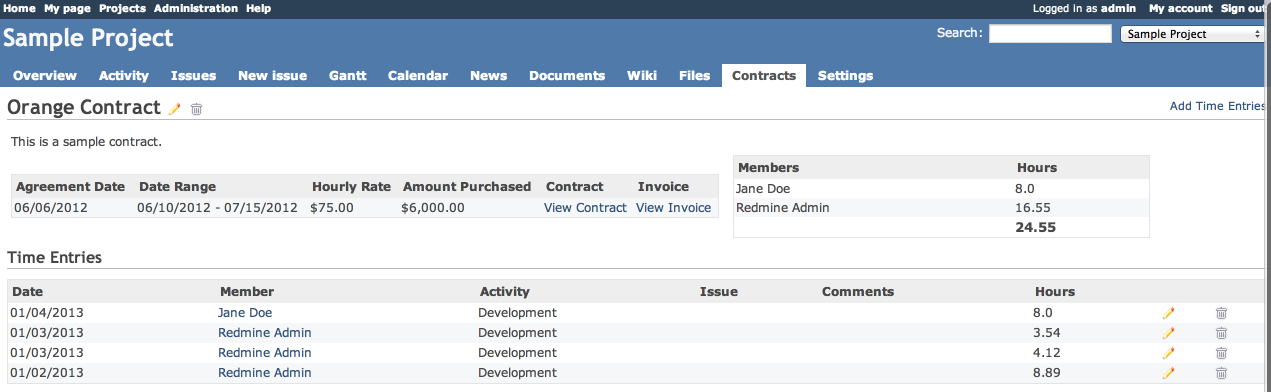
At Cybrilla, we write the user stories and put them into a project management tool like Redmine or Pivotal Tracker. We assign a priority to each story and estimate them individually.
This helps the client to breakdown the budget and assign it amongst the must-have and good-to-have features.
2> Active participation during product development :
You need to be a good project manager, since good project management is the major difference between finishing a project within the estimated time and spending more money on additional features.
At Cybrilla, we follow continuous delivery process and encourage our clients to test each and every build and provide constant feedback. This helps us validate the original requirements and/or make quick changes or tweaks in some of the features. Since we deliver continuously, its important that we have constant feedback
Right from product requirement to delivery participate in each and every step. You can help chart out the test cases which the developers need to validate post development. As a client it is necessary to stay actively involved in each and every step.
3> Having an open mind towards new tools and processes :
At Cybrilla we make use of many tools and follow agile development process. Take time to adopt these tools so that you remain an active participant. These tools help you to keep track of the development progress. Make sure that you are part of weekly sprint meetings where in your prioritize the weekly user stories which will be picked up by the devs.
So, the next time you are planning on outsourcing your product development, follow these steps and be amazed to see how far your budget will go. Take initiative to extensively wireframe your product, scope your product and actively participate in the development process.